Click here for the SUPER FINAL version of the prototype!
The hint backgrounds have been fixed, and as a special bonus there's also a little fuse particle effect on the dynamite before it explodes.
I'm working on a reflective development diary at the moment, and I'll finish it off with a little write-up of what I would have done if I'd had more time and talent. Having said that, I think the demo turned out quite cute in the end and I'm really quite pleased with it :)
Over and out!
Monday, May 20, 2013
Inspiration
I
thought I'd take a step back and post something should have been
posted much, much sooner, but never really made it due to tasks with higher priority... This is a post about the things that have inspired
me throughout this project, from the very beginning to the end. I never
made a moodboard or set out to collect inspiration references when I
first designed Adore; instead I just channelled all of the things I love
into a game. This post outlines some of those things, and explains how
they've influenced my work.
The Moomins
The Moomins
I've
grown up with the Moomins. I think Tove Jansson's extraordinary stories
are in the back of my mind every time I'm given creative freedom, and
this is particularly obvious in Adore.
What I love the most about her stories is how they appeal to every age group, and I wanted my world and characters to do the same. As a child, you love the Moomins for the amazing adventures. When you're older you read them for the deep and surprisingly human characters, the melancholic undertones and the social commentaries. While my prototype doesn't exactly touch on any huge philosophical questions, I could see the actual game subtly dealing with separation issues, fear and the challenge of stepping outside of your comfort zone.
I also love how Tove Jansson brings in lots of everyday items into a completely made-up fantasy world, because they make it incredibly easy to relate to the characters. Moominmammas purse becomes the very source of security and home, and Hemulens glasses, long robes and magnifying glass all reinforce his obsessive, dry disposition. This is echoed in the image of Otis and Fawn on the hill, where they sit next to a picnic basket with wine and cheese, and in the beach image, in which I gave Otis a pair of striped swimming trunks. None of them wear clothes in other images, but being able to bring in recognisable objects can help convey a certain mood. As an added bonus it's also quite cute and silly.
What I love the most about her stories is how they appeal to every age group, and I wanted my world and characters to do the same. As a child, you love the Moomins for the amazing adventures. When you're older you read them for the deep and surprisingly human characters, the melancholic undertones and the social commentaries. While my prototype doesn't exactly touch on any huge philosophical questions, I could see the actual game subtly dealing with separation issues, fear and the challenge of stepping outside of your comfort zone.
I also love how Tove Jansson brings in lots of everyday items into a completely made-up fantasy world, because they make it incredibly easy to relate to the characters. Moominmammas purse becomes the very source of security and home, and Hemulens glasses, long robes and magnifying glass all reinforce his obsessive, dry disposition. This is echoed in the image of Otis and Fawn on the hill, where they sit next to a picnic basket with wine and cheese, and in the beach image, in which I gave Otis a pair of striped swimming trunks. None of them wear clothes in other images, but being able to bring in recognisable objects can help convey a certain mood. As an added bonus it's also quite cute and silly.
Overall
I've tried to channel my own take on the Moomins' quirky loveliness and
charm into Adore. It might not show in my little prototype, but I'd like to think that I have created a world with room to explore more than just
pretty graphics and neat mechanics.
Amanita Design
Amanita Design
When it comes to inspirational studios, Aminata Design truly stands out. Machinarium is one of those games that seem to have it all; bucketloads of charm, beautiful graphics, brilliant puzzles... I've always loved playing point-and-click games, but Machinarium made me want to make my own. If Adore makes it to full production, "Machinarium-quality" will be the benchmark. Aim for the stars, right?!
I haven't played Botanicula, but the trailers look fantastic. The audio design in particular is something I just want to rip out and put in Adore; the character noises, the music... It's perfection, and definitely served as inspiration as I was scavenging the web for character audio. (It also made me despair quite a bit, since it's pretty much impossible to hunt down the type of audio I was after. Oh well.)
Charm
Amanita Design is definitely a kind of superhero-studio in my eyes, but there are so many other fantastic games out there... I'm drawn to anything with charm and and heart, and lately this has included Happy Street, Contre Jour, Tiny Wings, anything by Simogo (!!), Bunni, Tiny Tower, Middle Manager of Justice... Yes, most of these are iOS games - that's all I have time and money for these days. I'm rarely interested in perfectly polished action games with realistic graphics or generic 2D platformers. I want to play and make games that have a heart.
Music and audio
Like I said - I've learned that finding sound effects online is an absolute nightmare. You have this idea of what you want your game to sound like, but nothing you find comes close to it. There is about five billion explosion sound effects on Freesound.org, but ONE set of cute character noises. D'oh. I made a little Spotify playlist quite early on with some lovely music; Amiina, Stealing Sheep, Jónsi... All of it a little bit quirky and whimsical.
I haven't played Botanicula, but the trailers look fantastic. The audio design in particular is something I just want to rip out and put in Adore; the character noises, the music... It's perfection, and definitely served as inspiration as I was scavenging the web for character audio. (It also made me despair quite a bit, since it's pretty much impossible to hunt down the type of audio I was after. Oh well.)
Charm
Amanita Design is definitely a kind of superhero-studio in my eyes, but there are so many other fantastic games out there... I'm drawn to anything with charm and and heart, and lately this has included Happy Street, Contre Jour, Tiny Wings, anything by Simogo (!!), Bunni, Tiny Tower, Middle Manager of Justice... Yes, most of these are iOS games - that's all I have time and money for these days. I'm rarely interested in perfectly polished action games with realistic graphics or generic 2D platformers. I want to play and make games that have a heart.
Music and audio
Like I said - I've learned that finding sound effects online is an absolute nightmare. You have this idea of what you want your game to sound like, but nothing you find comes close to it. There is about five billion explosion sound effects on Freesound.org, but ONE set of cute character noises. D'oh. I made a little Spotify playlist quite early on with some lovely music; Amiina, Stealing Sheep, Jónsi... All of it a little bit quirky and whimsical.
Caves
Now, I usually hate cave and underground levels in games. They're dark, creepy, and generally uninspiring. However, there is something about nice caves that really appeal to me. The Cave, Torchlight, LostWinds are all stunning examples of this, and certain locations in Fable and World of Warcraft are also super pretty. After Chris and I went to this awesome place I knew I wanted to make a cave level. While I've settled for placeholder art for this prototype, the idea of a lovely pretty glowy magical cave has always been in the back of my mind.
 |
| I think it's an unwritten rule that all game caves need to be purple. |
Artwork and forest animals
 I've had a thing for cute art and forest animals lately, preferably combined. Owls, deer, bunnies, foxes, bears... I can't get enough. I have so many owl earrings that it's almost concerning, and I'm seriously considering buying this. Ahem. Naturally, when I got the chance to design my own game it simply had to feature two woodland creatures as the main characters.
I've had a thing for cute art and forest animals lately, preferably combined. Owls, deer, bunnies, foxes, bears... I can't get enough. I have so many owl earrings that it's almost concerning, and I'm seriously considering buying this. Ahem. Naturally, when I got the chance to design my own game it simply had to feature two woodland creatures as the main characters.
I've found websites like society6.com and Etsy to be absolutely fantastic for discovering lovely art, and I've collected a bunch of delightfully pretty and inspirational images on a Pinterest board. Click the images for the source page. Not all of the images feature a visual style that can be directly traced to Adore but they all have feature these whimsical aesthetics that I absolutely love, and are full of charming little woodland creatures, papery textures and stylised environments.

I've found websites like society6.com and Etsy to be absolutely fantastic for discovering lovely art, and I've collected a bunch of delightfully pretty and inspirational images on a Pinterest board. Click the images for the source page. Not all of the images feature a visual style that can be directly traced to Adore but they all have feature these whimsical aesthetics that I absolutely love, and are full of charming little woodland creatures, papery textures and stylised environments.
Love
Right - this is the cheesy one I'm afraid... But I can't talk about my inspiration for Adore without mentioning my all-round amazing boyfriend. Shortly after we met I went back to Sweden on my own for about three weeks, and it was absolutely heartbreaking. The entire concept of Adore comes from the empty feeling that fills you when you're away from the person you love, and how your world becomes dull, different, and even frightening. Sickening, I know. But also quite lovely.
Sunday, May 19, 2013
Finished! ...allllmost
I am very happy to announce that, apart from one teeny tiny pesky bug, my prototype is done! I've spent the weekend adding sound effects, tweaking the particle effects, tightening up the collision and generally fixing little bits and bobs. Oh, and the characters have faces now!
Here's the (almost) finished build!
Click here for a browser version. The UI looks weird in all browser builds; I genuinely dislike (or just don't understand) how Unity handles GUI textures for different resolutions. The web version of the game might also look quite horrendous, so I don't really recommend running it in a browser at all.
Speaking of GUI textures... The one remaining issue has to do with the backgrounds for the hints; they're all fine when the game runs in 1600x900, but when the resolution is decreased they shrink and no longer match the text. I'll have to have a look at it tomorrow.
So apart from that pesky lil' bug I am pretty happy to call myself finished with this demo. It plays well, it looks all right and it's pretty close to the original level design. It would have been epic to get the hug mechanic in, to have custom audio and lots of animations... But I'm only human, and as a design portfolio piece I think it's pretty sweet.
I'll post the super-final build once it's done, and I'm also working on a post that goes through all the things that have inspired me and influenced this project. Aaand then there's the expanded prototype dev diary that I want to write. And then I need to tidy up all the folders I'm submitting. And then, I think, I'm done.
Here's the (almost) finished build!
Click here for a browser version. The UI looks weird in all browser builds; I genuinely dislike (or just don't understand) how Unity handles GUI textures for different resolutions. The web version of the game might also look quite horrendous, so I don't really recommend running it in a browser at all.
Speaking of GUI textures... The one remaining issue has to do with the backgrounds for the hints; they're all fine when the game runs in 1600x900, but when the resolution is decreased they shrink and no longer match the text. I'll have to have a look at it tomorrow.
So apart from that pesky lil' bug I am pretty happy to call myself finished with this demo. It plays well, it looks all right and it's pretty close to the original level design. It would have been epic to get the hug mechanic in, to have custom audio and lots of animations... But I'm only human, and as a design portfolio piece I think it's pretty sweet.
I'll post the super-final build once it's done, and I'm also working on a post that goes through all the things that have inspired me and influenced this project. Aaand then there's the expanded prototype dev diary that I want to write. And then I need to tidy up all the folders I'm submitting. And then, I think, I'm done.
Friday, May 17, 2013
Playtest results
I sent the previous build out for testing and so far I've received some SUPER useful feedback. I was looking for some all-round thoughts about the game and UI, to find out if people understood what was going on. I've sent the game to six people and so far I've had feedback from three.
These are the questions I asked:
Did the tutorial make sense?
Did you understand the light/dark change?
Did you complete the level?
Was anything in the game confusing?
The game is supposed to be pitch black in certain areas, but did you ever think it was it too dark across the entire level?
Did the game run smoothly, or was it jerky and stuttery?
Do you have any other comments?
Here's a fancy Excel sheet with the comments.
The most confusing thing seems to be the inventory, and knowing which character is using which item. For instance, people are trying to open the gate with Otis while Fawn is carrying the key... Which won't work. I've tried to clarify this by adding a coloured highlight around the active object - orange if Fawn is carrying the item, and blue if Otis is.
Other improvements include:
Here's a build!
Some screenshots:
My remaining to-do list, from Hansoft:
It's getting there...! Well, I guess deleting the entire animation sprint helped. The walk-bouncies will have to do for this prototype! There's no way I can model, rig and animate the characters for Friday. I'd rather spend that time polishing the rest of the game than creating shoddy newbie-animations. But for the submission I'll include a little write-up of all the things I would have added to the game if I had also been a gifted audio designer and artist who could rig, skin and animate.
I've kept Hansoft updated throughout the project and it has really helped keep me from freaking out about the workload. It's been more of a fancy to-do list and overview than anything else... But that's all I've needed, since the game (and team, haha) is so small.
I want to sent another build out to people next week, to see if they think the game has improved. I'm very reluctant to make any major changes after this weekend so it won't be a huge test, but still useful.
Right - now to find some more sound effects...
These are the questions I asked:
Did the tutorial make sense?
Did you understand the light/dark change?
Did you complete the level?
Was anything in the game confusing?
The game is supposed to be pitch black in certain areas, but did you ever think it was it too dark across the entire level?
Did the game run smoothly, or was it jerky and stuttery?
Do you have any other comments?
Here's a fancy Excel sheet with the comments.
The most confusing thing seems to be the inventory, and knowing which character is using which item. For instance, people are trying to open the gate with Otis while Fawn is carrying the key... Which won't work. I've tried to clarify this by adding a coloured highlight around the active object - orange if Fawn is carrying the item, and blue if Otis is.
Other improvements include:
- All icons have shiny new alpha channels and should appear less jaggedy.
- Particle effects and audio on character selection.
- The dark/light fade time is a bit longer to make it less abrupt.
- Items in the inventory can be right-clicked for a description.
- The candle icon has been updated; the old one looked too much like dynamite.
- I've fixed a bug with the top most ladder, where the characters would fall through the floor and snap back... D'oh!
- The hint visuals have been improved a bit, with a nicer font and better background.
- I've added the new gate, which has a big, shiny padlock. Before this it was a bit confusing to know where to actually use the key.
- More sound effects.
- ...and of course, it's much prettier! I've added a gazillion rocks, some wooden beams/supports, more mushrooms and tweaked the lights.
Here's a build!
Some screenshots:
My remaining to-do list, from Hansoft:
It's getting there...! Well, I guess deleting the entire animation sprint helped. The walk-bouncies will have to do for this prototype! There's no way I can model, rig and animate the characters for Friday. I'd rather spend that time polishing the rest of the game than creating shoddy newbie-animations. But for the submission I'll include a little write-up of all the things I would have added to the game if I had also been a gifted audio designer and artist who could rig, skin and animate.
I've kept Hansoft updated throughout the project and it has really helped keep me from freaking out about the workload. It's been more of a fancy to-do list and overview than anything else... But that's all I've needed, since the game (and team, haha) is so small.
I want to sent another build out to people next week, to see if they think the game has improved. I'm very reluctant to make any major changes after this weekend so it won't be a huge test, but still useful.
Right - now to find some more sound effects...
Monday, May 13, 2013
P-p-p-p-p-layable!
Hiii there lil' blog! I know I haven't updated for ages and ages - more than a month! - but that doesn't mean I've been slacking off... No no no! In fact, I have a SUPER DUPER EXCITING announcement to make...
THE PROTOTYPE IS FULLY PLAYABLE!!!!!11one
:D :D :D
CLICK CLICK CLICK! This is the .exe...
...and this is the browser version.
One big change I've had to make is to ditch the hug mechanic for this demo. The original plan was to have the gate key inside a closed flower, which was opened temporarily if the characters hugged near it. To open it fully the player had to blow a hole in the cave roof to let the sun in. I know, I know, it would have been so nice... :( But having Otis and Fawn find their way to each other, play some kind of hug animation, hook up environment triggers, model and animate opening flowers, create a huge roof explosion... There's no way I'd be able to implement all that to a high enough standard. I don't even know how to animate... Ahem. So the scope-hammer had to come down, and instead the route to the key is blocked by some boulders that the player has to blow up. It's the same level flow, just one less mechanic.
Other new things:
A tutorial!
Getting all the puzzles and items working was obviously a priority but close after that was the tutorial. I want to get this out to people to playtest this week, which would be pointless without any kind of tutorial. It's really hard to write instructions when you know your game inside and out, though... So hopefully I'll get some good feedback. There's also a little help button which brings up the tutorial screen again.
An end!
The game restarts when you finish the level.
Hints!
Right click on areas of interest to bring up a little description or hint. I've only added a few of these so far, and they need to be prettied up, but the functionality is quite nice.
Walk wobbles!
The characters bounce when they walk! Daawwh. There's also some basic stepping sounds, and a joyous bonus bounce at the end of the game...
Lights!
I've done a first pass of the lighting and light functionality for the dark level. There's a light switch and a camera transition which reveals the lantern, and the dynamite is now hidden until the lantern is lit. Oh my gosh, I haven't shown the lantern, have I?! Oh dear!
Lantern!
The characters now carry the lantern, and it has a light and everything and it's really quite lovely :D
I think that's it... So a lot of things are kind of in-progress still, but the game is actually playable. How awesome is that?!
Still to do:
Usability test
I'm going to send out a build with some questions to a handful of lucky volunteers and see what they say. Obviously we're quite close to the end of the term so if they come back with feedback along the lines of "the light/dark mechanic is terrible" I might not be able to act on it. However, I'd still like to do a quick write-up of what I WOULD do if I had the time.
The gate
This is still a rather ugly placeholder model. It could do with being a bit less, well, ugly.
Hints
More hints need to be added, and they need background textures. Speechbubbles maybe?
The light level
The dark version of the level looks more cosy and interesting than the light one... So I need to fix that. The free version of Unity is TERRIBLE when it comes to pretty things like lightshafts and glow effects, but I'll try to figure something out.
The dark is too dark
The dark level looks lovely on my machine, but on other monitors it's pitch black and completely unplayable. I'm not quite sure how to fix it at the moment. I might look into adding some kind of brightness slider, or I could chop up the ground meshes into different bits and light them differently... We'll see. This is a scary one.
Messages and feedback
It would be nice to have little pop-ups when you're trying to do something that isn't possible. So if you're trying to light the candle without the lantern it'd tell you to find something to put the candle in.
Audio
I need to scavenge the internets for sound effects! I might even record my own little voices for the characters... Haha. I REALLY want some silly Botanicula-style character sounds.
Pretties!
Rocks, mushrooms, flowers, eyes in the darkness, wooden beams... I want it all! My plan is to spend this week polishing the daylights out of the game... Depending on the usability feedback, of course.
THE PROTOTYPE IS FULLY PLAYABLE!!!!!11one
:D :D :D
CLICK CLICK CLICK! This is the .exe...
...and this is the browser version.
One big change I've had to make is to ditch the hug mechanic for this demo. The original plan was to have the gate key inside a closed flower, which was opened temporarily if the characters hugged near it. To open it fully the player had to blow a hole in the cave roof to let the sun in. I know, I know, it would have been so nice... :( But having Otis and Fawn find their way to each other, play some kind of hug animation, hook up environment triggers, model and animate opening flowers, create a huge roof explosion... There's no way I'd be able to implement all that to a high enough standard. I don't even know how to animate... Ahem. So the scope-hammer had to come down, and instead the route to the key is blocked by some boulders that the player has to blow up. It's the same level flow, just one less mechanic.
Other new things:
A tutorial!
Getting all the puzzles and items working was obviously a priority but close after that was the tutorial. I want to get this out to people to playtest this week, which would be pointless without any kind of tutorial. It's really hard to write instructions when you know your game inside and out, though... So hopefully I'll get some good feedback. There's also a little help button which brings up the tutorial screen again.
An end!
The game restarts when you finish the level.
Hints!
Right click on areas of interest to bring up a little description or hint. I've only added a few of these so far, and they need to be prettied up, but the functionality is quite nice.
Walk wobbles!
The characters bounce when they walk! Daawwh. There's also some basic stepping sounds, and a joyous bonus bounce at the end of the game...
Lights!
I've done a first pass of the lighting and light functionality for the dark level. There's a light switch and a camera transition which reveals the lantern, and the dynamite is now hidden until the lantern is lit. Oh my gosh, I haven't shown the lantern, have I?! Oh dear!
Lantern!
The characters now carry the lantern, and it has a light and everything and it's really quite lovely :D
I think that's it... So a lot of things are kind of in-progress still, but the game is actually playable. How awesome is that?!
Still to do:
Usability test
I'm going to send out a build with some questions to a handful of lucky volunteers and see what they say. Obviously we're quite close to the end of the term so if they come back with feedback along the lines of "the light/dark mechanic is terrible" I might not be able to act on it. However, I'd still like to do a quick write-up of what I WOULD do if I had the time.
The gate
This is still a rather ugly placeholder model. It could do with being a bit less, well, ugly.
Hints
More hints need to be added, and they need background textures. Speechbubbles maybe?
The light level
The dark version of the level looks more cosy and interesting than the light one... So I need to fix that. The free version of Unity is TERRIBLE when it comes to pretty things like lightshafts and glow effects, but I'll try to figure something out.
The dark is too dark
The dark level looks lovely on my machine, but on other monitors it's pitch black and completely unplayable. I'm not quite sure how to fix it at the moment. I might look into adding some kind of brightness slider, or I could chop up the ground meshes into different bits and light them differently... We'll see. This is a scary one.
Messages and feedback
It would be nice to have little pop-ups when you're trying to do something that isn't possible. So if you're trying to light the candle without the lantern it'd tell you to find something to put the candle in.
Audio
I need to scavenge the internets for sound effects! I might even record my own little voices for the characters... Haha. I REALLY want some silly Botanicula-style character sounds.
Pretties!
Rocks, mushrooms, flowers, eyes in the darkness, wooden beams... I want it all! My plan is to spend this week polishing the daylights out of the game... Depending on the usability feedback, of course.
Monday, April 8, 2013
Cameras
I think I finally have a decent, working camera solution! Hooray! Very happy. I'm going to play around with it a bit more to make it super-perfect, but the groundwork and transitions are there.
Click here to play in the browser.
Click here to download the executable.
Other new things:
A startup flow!
At the moment it just shows the title and transitions to the default game camera, but the flow is there which means I can add things like tutorial images.
Items!
I've modelled and textured the dynamite, key, candle and lantern.
Music!
Found a cute background track by Kevin MacLeod. I think it works quite well.
HUGE performance fixes!
This has been such a massive, boring timesink... But the game now runs A LOT smoother on low-end machines thanks to greatly reduced polycounts, better material setups, cheaper water, fewer lights and other things. I've also redone the pathfinding setup to be based on invisible meshes rather than materials.
Items can now be combined!
And by "items" I mean "the candle and lantern".
New background!
I tried to make my own skybox, but it ended up looking absolutely terrible, so I gave up and just used a single background plane instead. With the new camera system you don't see much of the sky anyway, so it's not a big deal.
New selection method!
You can now click each character directly to select them.
Next up:
I need to model a gate and some candle holders, and, you know, make the game playable. I want to get it to a state where it can be tested as soon as possible, as I really want to do at least one usability test with at least one person before the deadline. But now that the cameras don't block the gameplay I can steam ahead like a boss...
Click here to play in the browser.
Click here to download the executable.
Other new things:
A startup flow!
At the moment it just shows the title and transitions to the default game camera, but the flow is there which means I can add things like tutorial images.
Items!
I've modelled and textured the dynamite, key, candle and lantern.
Music!
Found a cute background track by Kevin MacLeod. I think it works quite well.
HUGE performance fixes!
This has been such a massive, boring timesink... But the game now runs A LOT smoother on low-end machines thanks to greatly reduced polycounts, better material setups, cheaper water, fewer lights and other things. I've also redone the pathfinding setup to be based on invisible meshes rather than materials.
Items can now be combined!
And by "items" I mean "the candle and lantern".
New background!
I tried to make my own skybox, but it ended up looking absolutely terrible, so I gave up and just used a single background plane instead. With the new camera system you don't see much of the sky anyway, so it's not a big deal.
New selection method!
You can now click each character directly to select them.
Next up:
I need to model a gate and some candle holders, and, you know, make the game playable. I want to get it to a state where it can be tested as soon as possible, as I really want to do at least one usability test with at least one person before the deadline. But now that the cameras don't block the gameplay I can steam ahead like a boss...
Monday, March 11, 2013
Introducing web builds - hooray!
I've figured out how to get web builds working using Dropbox! This makes it a lot easier to have a quick look at the state of the game. As long as the Unity web plugin (not the editor) is installed it should just run in the browser.
Having said this, the game is not made for browsers. It will run and look a lot worse in a browser than as a standalone application, especially if the computer isn't particularly brilliant. So while the web builds will be good for quick overviews, I'd really recommend downloading and extracting the archived builds for any "real" reviews.
I have a brand new build to show, too! In this I've added some placeholder objects to the scene. Simply click to pick them up and add them to the inventory. The items can be dragged around in the inventory, but combining two items doesn't work yet. The items can't be used in any way either, but it's getting there. This is just a little WIP build to show a bit of progress.
Click here for a web version of the build.
Click here to download the build as a zip file.
I - obviously - need to make it possible to combine items and to use items in the scene. I also need to figure out a camera solution; I'm leaning towards using one zoomed-in follow camera for each character and a zoomed-out scene view toggle. Since the current camera setup would make the game impossible to complete (the lights along the bottom of the scene can't be seen or used) I'll need to tackle that before I carry on with the items and inventory.
Having said this, the game is not made for browsers. It will run and look a lot worse in a browser than as a standalone application, especially if the computer isn't particularly brilliant. So while the web builds will be good for quick overviews, I'd really recommend downloading and extracting the archived builds for any "real" reviews.
I have a brand new build to show, too! In this I've added some placeholder objects to the scene. Simply click to pick them up and add them to the inventory. The items can be dragged around in the inventory, but combining two items doesn't work yet. The items can't be used in any way either, but it's getting there. This is just a little WIP build to show a bit of progress.
Click here for a web version of the build.
Click here to download the build as a zip file.
I - obviously - need to make it possible to combine items and to use items in the scene. I also need to figure out a camera solution; I'm leaning towards using one zoomed-in follow camera for each character and a zoomed-out scene view toggle. Since the current camera setup would make the game impossible to complete (the lights along the bottom of the scene can't be seen or used) I'll need to tackle that before I carry on with the items and inventory.
Monday, March 4, 2013
Character selection AND MORE!
Right, a super productive weekend has resulted in some new mechanics! Apologies for lots of downloadable files in this post, but I don't have a website where I can post web player builds. :(
First up is a build with a working version of the selection mechanic, as outlined in the previous post.
Download HERE.
There's a (very placeholder-y) HUD in this build that allows the player to switch between Otis and Fawn as well as move the selected character around the level.
It took me FOREVER to figure out how to make this work; the GetGUIElementHitTest action I tried to use initially didn't do anything at all. In theory, it should have been able to tell if a left button mouse click had hit a GUI texture and fire an event... But no. I ended up having to place invisible buttons on top of the character icons; this worked much better.
When the player clicks either icon a state machine sends a message to a character switcher script that says "oi, this character is active now!", which then sends the same message through to the movement script.
This value is also read by ANOTHER state machine that handles the icon swap on the HUD. Phew.
I LOVE how Unity handles global/public variables and how you can make state machines and scripts talk to each other. So easy and accessible. Debugging the values is easy as pie too, since they're exposed in both the inspector and the state machines and change during runtime. Very tasty.
Known issues in this build:
The HUD textures are pixelated. I honestly have no idea why they're doing this - the alpha channel looks fine in Photoshop. I'll have to investigate. But this is a great time to introduce the QA tab in Hansoft! At this moment I only have one bug, but I expect this number to increase very very much as I go along.
There's also the lack of particle effect/audio/other feedback when a character is selected, but the important thing is that the trigger to add those things exists. The rest is polish (important polish, but polish nonetheless).
BUT THAT'S NOT ALL!
In THIS build the level has been zoned off to include this functionality:
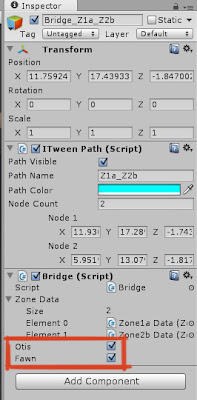
So Fawn can't move to the top left cave, and Otis can't reach the bottom left cave. This is done by setting the bridges (splines) between the zones to be accessible by Fawn, Otis or both.
First up is a build with a working version of the selection mechanic, as outlined in the previous post.
Download HERE.
There's a (very placeholder-y) HUD in this build that allows the player to switch between Otis and Fawn as well as move the selected character around the level.
It took me FOREVER to figure out how to make this work; the GetGUIElementHitTest action I tried to use initially didn't do anything at all. In theory, it should have been able to tell if a left button mouse click had hit a GUI texture and fire an event... But no. I ended up having to place invisible buttons on top of the character icons; this worked much better.
When the player clicks either icon a state machine sends a message to a character switcher script that says "oi, this character is active now!", which then sends the same message through to the movement script.
This value is also read by ANOTHER state machine that handles the icon swap on the HUD. Phew.
I LOVE how Unity handles global/public variables and how you can make state machines and scripts talk to each other. So easy and accessible. Debugging the values is easy as pie too, since they're exposed in both the inspector and the state machines and change during runtime. Very tasty.
Known issues in this build:
The HUD textures are pixelated. I honestly have no idea why they're doing this - the alpha channel looks fine in Photoshop. I'll have to investigate. But this is a great time to introduce the QA tab in Hansoft! At this moment I only have one bug, but I expect this number to increase very very much as I go along.
There's also the lack of particle effect/audio/other feedback when a character is selected, but the important thing is that the trigger to add those things exists. The rest is polish (important polish, but polish nonetheless).
BUT THAT'S NOT ALL!
In THIS build the level has been zoned off to include this functionality:
So Fawn can't move to the top left cave, and Otis can't reach the bottom left cave. This is done by setting the bridges (splines) between the zones to be accessible by Fawn, Otis or both.
I realise that these floaty splines aren't the prettiest or most elegant solutions, but they'll have to do until I find the time to create some animations.
...BUT THAT'S NOT ALL EITHER!
With both characters moving around the level it was super easy to add a little distance check between them.
Download this build to see the light/dark change!
The ambient light colour is changed over a time of two seconds, as is the main light in the level and the colour of the fog.The skybox also changes, but in a very abrupt and horrible way since I don't think there is a way to make it fade to another. I'll have to get rid of the skyboxes and use planes instead, and hopefully there is some way to fade between textures to make it a little bit smoother.
Phew! Good progress, I'd say. Next I'll have to tackle the inventory and items in the level, as well as the cameras. It's becoming increasingly clear that the game will be quite unplayable with a static camera... The angle of the camera means that it's hard to click certain areas to move there, and that the candles on the wall along the bottom won't be visible and thus impossible to use. I'm thinking either a zoomed in camera that follows the selected character, or a solution that blends between different static cameras depending on where the selected character is. We'll see.
Friday, March 1, 2013
Movement, hills and character selection
Hi blog, long time no see! Terribly sorry, but at least I have some tasty updates to share today and hopefully over the course of the weekend.
So, as every reader of this blog knows it is now possible to walk around the level with one of the characters. That build can be found HERE. Hooray!
How this works:
Each chunk of ground is an area. Each area is divided up into a series of zones connected by bridges (splines). Bridges are either jumps, ladders or walkways - basically anything that isn't just normal ground. In this build, the zones have different textures. When the player clicks on a walk-able spot the game uses raytracing to determine which area and zone the location is in by reading the mesh and material of the clicked polygon. The game then calculates how the character can walk there and which splines (bridges) to use. Magic!
Now, this build has a number of issues; the ladders don't have any collision, the camera isn't great, it hurts to look at the thing... But the movement is solid, which is a HUGE deal. Hooray!
I've also created some placeholder background elements to make the game a little bit easier on the eye.
Next up is the character selection. I've added a second character to the Unity scene, and now I want to throw the HUD in there too and create a selection mechanic.
Another option is to also allow the player to move both characters at the same time, but this adds a lot of complexity to the movement functionality. So for now, I'm sticking with one character being active at a time. Wish me luck!
So, as every reader of this blog knows it is now possible to walk around the level with one of the characters. That build can be found HERE. Hooray!
How this works:
Each chunk of ground is an area. Each area is divided up into a series of zones connected by bridges (splines). Bridges are either jumps, ladders or walkways - basically anything that isn't just normal ground. In this build, the zones have different textures. When the player clicks on a walk-able spot the game uses raytracing to determine which area and zone the location is in by reading the mesh and material of the clicked polygon. The game then calculates how the character can walk there and which splines (bridges) to use. Magic!
Now, this build has a number of issues; the ladders don't have any collision, the camera isn't great, it hurts to look at the thing... But the movement is solid, which is a HUGE deal. Hooray!
I've also created some placeholder background elements to make the game a little bit easier on the eye.
...naturally, most of them aren't even visible in the actual game.
Oh well. It's very likely that I'll have to work out some kind of solution for the camera later, anyway. Next up is the character selection. I've added a second character to the Unity scene, and now I want to throw the HUD in there too and create a selection mechanic.
Another option is to also allow the player to move both characters at the same time, but this adds a lot of complexity to the movement functionality. So for now, I'm sticking with one character being active at a time. Wish me luck!
Wednesday, February 13, 2013
Click to move...
...it sounds so simple, right?
Well, it isn't. First of all I've spent way too long just getting the ground mesh in and working - importing the curves from Illustrator looked awesomely easy but resulted in insanely messy meshes. Once I got the meshes looking kind of alright the scale from Maya to Unity was all messed up AND THEN I realised that the level design wasn't built for screen proportions in the first place so I had to go back to Illustrator to stretch out the level paths and start all over again.
Oh. Dear.
Anyway. I got there in the end.
As for the actual click-to-move mechanic - which sounds so simple - I'm a little bit stuck but looking into a bunch of options. Who knew that making a massive level with a million tunnels could prove complex when there isn't any pathfinding or navmesh functionality in the free version of Unity? Pfft. One option is to use splines, one is to use free plugins for pathfinding, another is to try to hack together a mix of both combined with some scripting and/or state machines. I'll carry on tomorrow now that I have the actual ground mesh working and after I get some rest... Blargh!
Well, it isn't. First of all I've spent way too long just getting the ground mesh in and working - importing the curves from Illustrator looked awesomely easy but resulted in insanely messy meshes. Once I got the meshes looking kind of alright the scale from Maya to Unity was all messed up AND THEN I realised that the level design wasn't built for screen proportions in the first place so I had to go back to Illustrator to stretch out the level paths and start all over again.
Oh. Dear.
Anyway. I got there in the end.
As for the actual click-to-move mechanic - which sounds so simple - I'm a little bit stuck but looking into a bunch of options. Who knew that making a massive level with a million tunnels could prove complex when there isn't any pathfinding or navmesh functionality in the free version of Unity? Pfft. One option is to use splines, one is to use free plugins for pathfinding, another is to try to hack together a mix of both combined with some scripting and/or state machines. I'll carry on tomorrow now that I have the actual ground mesh working and after I get some rest... Blargh!
Thursday, January 31, 2013
I made a game!
I spent yesterday following a fabulous Unity tutorial to get familiar with the editor. I even made a game! If you can call it that... Haha! It's quite terrible, but it has a menu, win/lose conditions (get a score of 10 to win), a countdown timer plus triggers for particle effects, colour changes and audio. It also taught me some super useful things about raycasting, moving objects around and how to use object tags, which I'll need to use to get my character movement working.
AND, look at all the code I wrote! Look! Look!
I'm trying to enjoy this smug feeling as much as possible, because I know it won't last. And how do I know that? Because I've spent this morning adding ALL the work for this project to Hansoft:
Provided I do absolutely everything bang on time, this schedule gives me a finishing date of around the 20th of May. Oh dear. However, this list includes art. Lots of it. Even animation. Lots of pretties will have to be sacrificed - but I knew that from the start. I never expected to actually make a fully functioning point and click game with final assets. But now that it's all in Hansoft I'll be able to shuffle things around and cut things as I go along, while keeping a good overview of the project.
Here's this week's sprint:
Wish me luck...
AND, look at all the code I wrote! Look! Look!
I'm trying to enjoy this smug feeling as much as possible, because I know it won't last. And how do I know that? Because I've spent this morning adding ALL the work for this project to Hansoft:
Provided I do absolutely everything bang on time, this schedule gives me a finishing date of around the 20th of May. Oh dear. However, this list includes art. Lots of it. Even animation. Lots of pretties will have to be sacrificed - but I knew that from the start. I never expected to actually make a fully functioning point and click game with final assets. But now that it's all in Hansoft I'll be able to shuffle things around and cut things as I go along, while keeping a good overview of the project.
Here's this week's sprint:
Wish me luck...
Wednesday, January 30, 2013
UI elements and movement mechanics
The top icons are the character selection icons, and the bottom ones are the items that can be picked up in the level.
I've also gotten Unity up and running, which is super exciting! The first - and probably most difficult thing - I want to implement is the character movement. I REALLY want to use a click-to-move mechanic as opposed to WASD-style direct control, but this requires some element of pathfinding since the free version of Unity doesn't support navmeshes. Cue headache...
I was trying to figure this out as I was falling asleep last night and I realised I might be able to just stick the characters on splines. It SHOULD work for this simple level - the tricky part being when and how to switch between different splines depending on where the player clicks. I should be able to hack that together with trigger boxes though... We'll see. There is a glimmer of hope though! Anyway, this is what I'll start with:
Here we go, wish me luck!
Sunday, January 27, 2013
First pass of asset list done
Same file as yesterday!
I will update and change this sheet as I go along and figure out how things work, but for now it gives me a good place to start. Onwards to placeholder asset creation (for use both in the demo and in any design docs)...
I will update and change this sheet as I go along and figure out how things work, but for now it gives me a good place to start. Onwards to placeholder asset creation (for use both in the demo and in any design docs)...
Saturday, January 26, 2013
Level functionality list
...can be found here! I've also started writing the asset list in the same document, but it's not quite finished yet. Hoping to have it done by tomorrow. At this point I would like to highlight the fact that all functionality has a much, much higher priority than the art assets... Once (or should I say "if") I get everything up and running I will pretty things up as much as I can, but ultimately I want to focus on building things.
I'm going to use Unity for this project because I'm dying to learn it, there's a ton of resources out there and because it should be flexible enough to handle the functionality I'm after. As soon as the asset list is done and everything is set up in Hansoft (which is working great, by the way) I'm off on a great big prototype adventure! Yaaaaay...! I haven't built anything in FOREVER so this will be so much fun!
I'm going to use Unity for this project because I'm dying to learn it, there's a ton of resources out there and because it should be flexible enough to handle the functionality I'm after. As soon as the asset list is done and everything is set up in Hansoft (which is working great, by the way) I'm off on a great big prototype adventure! Yaaaaay...! I haven't built anything in FOREVER so this will be so much fun!
Thursday, January 17, 2013
Level: light version
Done!
I also tried to tone down the blotchiness of the dark level, but something's up with the layers... It really isn't rendering right when I paint. Oh well. The core illustrator file is intact so nothing's lost. Hopefully it will print OK if needed!
Next up: asset and feature lists...
I also tried to tone down the blotchiness of the dark level, but something's up with the layers... It really isn't rendering right when I paint. Oh well. The core illustrator file is intact so nothing's lost. Hopefully it will print OK if needed!
Next up: asset and feature lists...
Monday, January 14, 2013
Level: dark version
Thursday, January 10, 2013
Getting prettier
Quick update with a progress shot of the level design:
Not to worry - I'll make it less busy! This is just a WIP screengrab straight from Illustrator.
I will paint over this in Photoshop later, to mark out the dark areas, because Illustrator doesn't play well with gradients (at least not the gradients and glows I need). I'll also make a dark version that shows the level when Otis and Fawn are apart.
Sunday, January 6, 2013
Demo level design (the non-pretty version)
I've been noodling on a level design, and I think I have enough for a blog update...
I want to do a cave level, for a few reasons:
1. They can look amazing and magical and lovely, with glowing mushrooms and dust motes and light shafts and water falls. They can also be dark and horrible and cold and windy and full of scary eyes and shadows.
2. I went here during Christmas and it was really cool! You had to wear a hard hat and you got to go down in a little boat and on the sides of the narrow, cramped boat tunnel you could see the little safety holes that the miners had dug. Eventually we reached a big cavern with stalactites and wooden beams and a "bottomless" pit with water constantly pouring down it from above. It was so cold it took me the rest of the day and many, many blankets to warm up, but it was totally worth it!
3. A cave is a nice little contained, themed environment that people recognise. "Reach the cave exit" is an easy enough mission.
4. Fawn and Otis could wear hard hats.
First up are two little sketches:
I then decided that Photoshop is a bad, bad place to do a level design, and moved over to Illustrator to make a grid-based version. I also wrote a little list of nice/neutral/not nice things you can find in a cave or mine:
I wanted to do some simple light/darkness based puzzles (caves being the perfect location for pitch black places) and make the player assemble a little lantern that can be used by the characters.
Before building the level I gave myself some distance rules.
I've been wanting to give Otis and Fawn different abilities, to force the player to separate them, and decided to keep it as simple as possible: they can jump in different ways. Otis, being a little chubby blob with wings, can flap upwards and reach ledges above. Fawn can make long horizontal leaps.
I've also been thinking about the light/dark change...
Hopefully the demo will answer those questions. For now, I'm going with the concept of the entire level being shown to the player at all times (like Machinarium) and that it all changes if the characters are close to each other. Whether or not this is fun or too easy will have to be decided later. The joy of prototyping!
Here's the level layout:
I want to do a cave level, for a few reasons:
1. They can look amazing and magical and lovely, with glowing mushrooms and dust motes and light shafts and water falls. They can also be dark and horrible and cold and windy and full of scary eyes and shadows.
2. I went here during Christmas and it was really cool! You had to wear a hard hat and you got to go down in a little boat and on the sides of the narrow, cramped boat tunnel you could see the little safety holes that the miners had dug. Eventually we reached a big cavern with stalactites and wooden beams and a "bottomless" pit with water constantly pouring down it from above. It was so cold it took me the rest of the day and many, many blankets to warm up, but it was totally worth it!
3. A cave is a nice little contained, themed environment that people recognise. "Reach the cave exit" is an easy enough mission.
4. Fawn and Otis could wear hard hats.
First up are two little sketches:
I then decided that Photoshop is a bad, bad place to do a level design, and moved over to Illustrator to make a grid-based version. I also wrote a little list of nice/neutral/not nice things you can find in a cave or mine:
Nice
|
Neutral
|
Not nice
|
Mushrooms - glowing
|
Mining carts
|
Bats
|
Crystals
|
Stalagmites/stalactites
|
Spiders
|
Light shining down
|
Boats
|
Light shining down (isolated)
|
Dust motes
|
Wooden beams
|
Eyes in darkness
|
Lit
candles/lanterns
|
Buckets (lines)
|
Strange blind creatures
|
Plants (nice)
|
Waterfalls/trickles
|
Plants (not nice)
|
Nice glowing things
|
Mining tools
|
Strange glowing things
|
Water
|
Cave tentacles (?)
|
|
Tunnels
|
Skulls/skeletons
|
|
Mining cart rails
|
||
Rail switches
|
||
Ladders
|
I wanted to do some simple light/darkness based puzzles (caves being the perfect location for pitch black places) and make the player assemble a little lantern that can be used by the characters.
Before building the level I gave myself some distance rules.
I've been wanting to give Otis and Fawn different abilities, to force the player to separate them, and decided to keep it as simple as possible: they can jump in different ways. Otis, being a little chubby blob with wings, can flap upwards and reach ledges above. Fawn can make long horizontal leaps.
I've also been thinking about the light/dark change...
- Should the entire level change when the characters are close, or just the area around them?
- Should the player see the whole level at a time or just a zoomed in version?
- If they can see the entire level, and if the whole level changes when the characters are near each other, does the game become too easy?
Hopefully the demo will answer those questions. For now, I'm going with the concept of the entire level being shown to the player at all times (like Machinarium) and that it all changes if the characters are close to each other. Whether or not this is fun or too easy will have to be decided later. The joy of prototyping!
Here's the level layout:
The
mine
This level is set in an old, derelict mine. The ground surrounding the tunnels has collapsed and the couple must venture into the caves in hope of finding another way forward.
This level is set in an old, derelict mine. The ground surrounding the tunnels has collapsed and the couple must venture into the caves in hope of finding another way forward.
Sunlight shines in through the top parts and a river runs along the
bottom. Forgotten mining equipment, strange plants, glowing mushrooms and old wiring
systems can be found throughout the mine. Some areas are permanently dark,
regardless of how close Otis and Fawn are to each other, and full of shadows and
staring eyes...
A. Flower cave
Light, first visit
A. Flower cave
Light, first visit
This cavern is full of strange, pretty cave flowers . They are all
closed. Otis and Fawn can hug to make them open, revealing a key in one of
them. However, the flowers close as soon as the hug has ended and the key can't
be picked up; a permanent light is needed. Cracks in the ceiling can be seen.
Dark, second visit
The flowers have turned to creepy tentacles! No interaction.
Light, second visit, with dynamite and lit lantern in inventory
Place the dynamite in the wall cracks and light the fuse with the lit
candle from the lantern. This blasts a hole in the cave roof and light shines
in. The flower holding the key opens permanently. Fawn can jump across the gap
to grab it.
Dark, second visit, with dynamite and lit lantern in inventory
The cracks in ceiling can’t be seen, and the dynamite can’t be placed.
B. Cavern with light switch and glowing mushrooms
Light
B. Cavern with light switch and glowing mushrooms
Light
Use the light switch on the wall to turn on the lights at B and C.
Hug to make the mushrooms glow brighter. (Bonus interaction; no impact.)
Hug to make the mushrooms glow brighter. (Bonus interaction; no impact.)
Dark
Pitch black, with a low glow from the mushrooms. No interactions.
C.
Dark cavern
Only accessible by Otis. Completely dark until light has been turned on
at B.
Light
Light
The lantern is revealed and can be picked up. It lacks a candle.
Dark
Dark
Eyes in the darkness - Otis is scared. No interactions.
D. Candle
D. Candle
Visible in both light and darkness, but is harder to spot in darkness. An
unlit candle lies on the floor behind some rocks. It can be picked up. The
candle can be combined with the lantern from C.
E. Gate
E. Gate
Visible in both light and darkness. Locked. Requires key from A.
F. Burning torches
Visible in both light and darkness. Use them to light the candle from D and get a lit lantern.
G. Dynamite cave
Only accessible by Fawn. Always dark without lantern.
Light (requires lit lantern)
A few sticks of dynamite can be seen in the corner of the room. They can be picked up. Use it at A (light) to obtain the key for E.
F. Burning torches
Visible in both light and darkness. Use them to light the candle from D and get a lit lantern.
G. Dynamite cave
Only accessible by Fawn. Always dark without lantern.
Light (requires lit lantern)
A few sticks of dynamite can be seen in the corner of the room. They can be picked up. Use it at A (light) to obtain the key for E.
Dark
This cave is pitch black without a lantern. Nothing can be seen.
I have started painting over the grid-based level in Illustrator, but I'll probably finish it off in Photoshop. There will be a light and a dark version of the level design. For now, here's the base, looking a bit less...square:
Subscribe to:
Posts (Atom)